\hsp36beta\sample\hgimg4\res\shadersフォルダにあるファイルをすべてweb版(dish版)にするhspソースファイルがあるフォルダのdataフォルダにコピーする。
*.materialがある場合はコピーしてエディタで開いて、
technique
{
pass
{
vertexShader = textured.vert
fragmentShader = textured.frag
}
}↑のようにvertexShaderやfragmentShaderのファイル指定からres\のフォルダ指定を除くように書く。
テクスチャーは、
sampler u_diffuseTexture
{
path = House_01.png
wrapS = REPEAT
wrapT = REPEAT
}↑のようにpathの画像ファイル指定からres\のフォルダ指定を除くように書く。
web版(dish版)を出力するためのフォルダ構造
*.hsp
¥data
¥*.gpb
¥*.material
¥*.png
¥*.vert
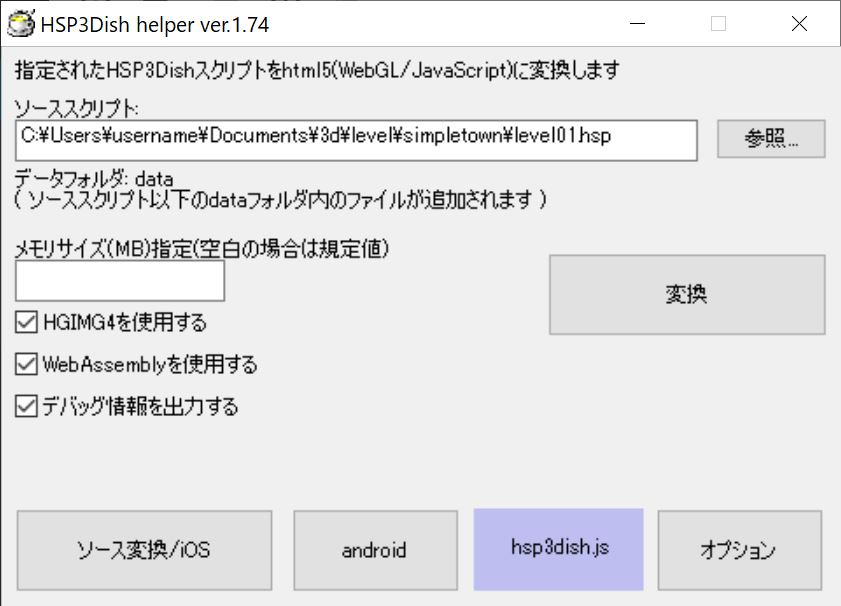
¥*.fragHSPからweb版(dish版)を出力するツールHSP3Dish Helperの設定の内容)

出力された、アップするファイル名
- hspソースファイル名.html
- hspソース ファイル 名 .data
- hsp3dish-gp.wasm
- hsp3dishw-gp.js
→動作サンプル
Blender2.83LTSからFBXファイルを出力して、GPB converterで変換したモデルを利用しています。
参考